Article Scope,
This article scope is limited to, Deploy existing node application inside docker container. this article does not discuss nodeJs and Docker, but I will briefly discuss what is nodeJ and Docker,
What is NodeJs,
You can find good documentation at :
Node Documentation
W3School Node Tutorials
Tutorial point Node Tutorials
What is Docker,
You can find good documentation at :
Docker documentation
before jump in to the sample application I would like to verify if you have installed node and docker in your local machine,
To verify node: open Powershell or Commad Propt ( I am in windows machine) if you are using Linux or Mac you can run below command in Terminal.
node -v : this command will print out current node version if you have install node correctly. if not please check your node installation in above guide line.
To verify Docker installation, run "docker" this will print out available option in docker, if you get error message , you need to check your installation
okay, here we go. Let's start sample node application. I am using Visual studio code, you can use your favorite editors like Atom, subline, webstorm etc..
This is a very simple node web app just shows hello world message inside Browser, I am using Express node module and you can use any http module like Http, hapiJs etc.. To initiate package json file just run below command in powershell
create Directory name "nodeInDocker" point terminal to that and run
npm init --yes
open up your editor and add new file called server.js, next install node dependency modules. In here we are using express module, to install latest express run command,
npm i express --save
This will pull the node module from npm site (registry) save on local directory inside node_module and update package json .
so we are good to start coding simple express web app, to do that insert below code to server.js
To verify the code is working, run below command
node .\server.js :
This will print out message "Running on http://0.0.0.0: 8080", open the browser and type address http://localhost:8080 if every thing is fine you, can see "Hello word" message in browser
We have every thing in hand now, to build docker image for our node app, run below command
This article scope is limited to, Deploy existing node application inside docker container. this article does not discuss nodeJs and Docker, but I will briefly discuss what is nodeJ and Docker,
What is NodeJs,
You can find good documentation at :
Node Documentation
W3School Node Tutorials
Tutorial point Node Tutorials
What is Docker,
You can find good documentation at :
Docker documentation
before jump in to the sample application I would like to verify if you have installed node and docker in your local machine,
To verify node: open Powershell or Commad Propt ( I am in windows machine) if you are using Linux or Mac you can run below command in Terminal.
node -v : this command will print out current node version if you have install node correctly. if not please check your node installation in above guide line.
To verify Docker installation, run "docker" this will print out available option in docker, if you get error message , you need to check your installation
okay, here we go. Let's start sample node application. I am using Visual studio code, you can use your favorite editors like Atom, subline, webstorm etc..
This is a very simple node web app just shows hello world message inside Browser, I am using Express node module and you can use any http module like Http, hapiJs etc.. To initiate package json file just run below command in powershell
create Directory name "nodeInDocker" point terminal to that and run
npm init --yes
open up your editor and add new file called server.js, next install node dependency modules. In here we are using express module, to install latest express run command,
npm i express --save
This will pull the node module from npm site (registry) save on local directory inside node_module and update package json .
so we are good to start coding simple express web app, to do that insert below code to server.js
'use strict';
const express = require('express');
const PORT = 8080; //port for run web app
const PORT = 8080; //port for run web app
const HOST = '0.0.0.0';
const app = express();
app.get('/',(req,res)=>{
res.send('<h2>Hello world</h2>');
});
app.listen(PORT,HOST);
console.log(`Running on http://${HOST}: ${PORT}`);
To verify the code is working, run below command
node .\server.js :
This will print out message "Running on http://0.0.0.0: 8080", open the browser and type address http://localhost:8080 if every thing is fine you, can see "Hello word" message in browser
So far, we did just create node express web app the main object is to run this application inside docker container. we will start that implementation. First add new file called "Dockerfile" do not specify any file extension. This contain all the information needed by docker to build docker image then place below content inside file.
FROM node
WORKDIR /usr/src/app
COPY package.json .
RUN npm install
COPY server.js .
EXPOSE 8080
CMD [ "npm","start" ]
Those are basic instructions which required by docker,
1. FROM : This specify what is a base image. so we used node image
2. WORDIR : Where to place deployment content inside the docker container
3. COPY : Which one need to copy to above directory
4. RUN : To run commands, in here it run npm install command which make sure install required node modules
5. COPY : Copy the server.js File which is our server app
6. EXPOSE : Open port inside docker to access out side
7. CMD : Final step to run command here start "node start " will will run package.json "start script", in there we have mentions to run "node server.js"
{
"name": "nodeInDocker",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"node server.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"express":"^4.16.2"
}
}
To build image you need base image called node which mention in Dockerfile "From" instructions set. so first, install that using docker pull command
docker pull node
This command pulls node image form docker hub. you can find that in
https://hub.docker.com/_/node/
you can see installed images using
docker images
We have every thing in hand now, to build docker image for our node app, run below command
docker build -t nodeindocker:1.0 .
-t flag tag the image name and version number : nodeindocker 1.0
This will read Dockerfile and execute each command one by one. After successfully create that image, you can check newly created docker image using
docker images
So now we have built new docker image which contains sample app and the dependency required to build sample web app, to run newly created docker container, run below command
docker run -p 6161:8080 nodeindocker:1.0
-p flag specify host machine port forward to docker container so local machine port 6161 forward to nodeindocker:1.0 port 8080 (which is used sample web app to run)
Fire up the browser and type http://localhost/6161 you can see same message like previously we ran web app in localhost now it is running on inside docker.
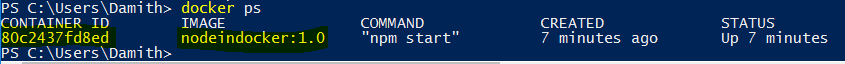
you can see ruining docker containers using below command
docker ps
to stop running docker container, run command
docker stop <container id or image name>
in my case it is
docker stop 80c2437fd8ed
Thank you very much reading this article , if you have any issue when creating this sample application please feel free contact me